Identity and Brand
The SEAS Communications team helps our departments and units develop marketing and communications materials that align with the University’s Identity and Brand while celebrating the individuality of each unit.
On this page:
Messaging
Our identity provides a framework to convey UB’s distinctiveness and helps us align all of our schools and institutions under one official name. This message map acts as a guide for SEAS faculty and staff. It shows how we in the School of Engineering and Applied Sciences can tell our unique story, while continuing to align with the university's brand attributes.
Proper Names
Maintaining brand consistency and language used for all entities across the university is important.
In copy, units and entities across the University at Buffalo—including schools, colleges, departments, divisions and offices—must be linked to one of the following formal academic names:
- [School of Engineering and Applied Sciences or Department Name], University at Buffalo
- [School of Engineering and Applied Sciences or Department Name] at the University at Buffalo
- University at Buffalo [School of Engineering and Applied Sciences or Department Name]
- UB [School of Engineering and Applied Sciences or Department Name]
Note: There are no other approved names for the university. Using “SUNY-Buffalo” and different versions of the official names is not permitted.
For all units and entities across the university, it's optional to include The State University of New York (SUNY) system name. The system name is, however, available for use by all entities.
Official Designation:
The University at Buffalo is a flagship of the State University of New York.
Approved Condensed Variations:
- The University at Buffalo, New York State’s flagship
- The University at Buffalo, a New York State flagship
- The University at Buffalo, a flagship of New York State
- UB, a flagship university of New York State
“New York’s flagship university” or “New York State’s flagship university” is also acceptable as a standalone phrase as long as there is other content that makes it clear we’re referring to UB (e.g., on an official UB website or in UB’s social media bios)
Here are best practices when writing or communicating to an external audience, such as websites, emails, social media, etc.
- The ampersand (&) should not be used in place of “and.”
E.g., School of Engineering and Applied Sciences. Not School of Engineering & Applied Sciences. - Use first-year to describe students in their first academic year, i.e., in their first or second semester of college.
Academic Citations
One of the important outcomes of the university’s recent brand launch is consensus on the name of our university. There has been much inconsistency in the past, which has caused confusion and impacted our reputation.
There are only two ways to refer to the university:
- University at Buffalo
- University at Buffalo, The State University of New York
This name should be used on all communications, such as affiliations on journal articles, conference registrations, contest entry forms, email signatures, and other written materials.
- Department of Biomedical Engineering, University at Buffalo
- Department of Chemical and Biological Engineering, University at Buffalo
- Department of Civil, Structural and Environmental Engineering, University at Buffalo
- Department of Computer Science and Engineering, University at Buffalo
- Department of Electrical Engineering, University at Buffalo
- Department of Engineering Education, University at Buffalo
- Department of Industrial and Systems Engineering, University at Buffalo
- Department of Materials Design and Innovation, University at Buffalo
- Department of Mechanical and Aerospace Engineering, University at Buffalo
Note that for purposes of rankings, it is important to assign publications to academic departments as well as to the centers that have supported the work.
- Biology with X-ray Free Electron Lasers (BioXFEL) and Department of [insert your own department name here}, University at Buffalo
- Center for Advanced Semiconductor Technologies and Department of [insert your own department name here}, University at Buffalo
- Center for Cell, Gene and Tissue Engineering and Department of [insert your own department name here}, University at Buffalo
- Center for Hybrid Rocket Exascale Simulation Technology and Department of [insert your own department name here}, University at Buffalo
- Center for Space Cyber Strategy and Cyber Security and Department of [insert your own department name here}, University at Buffalo
- Center for Unified Biometrics and Department of [insert your own department name here}, University at Buffalo
- Center of Excellence in Information Systems Assurance Research and Education, and Department of [insert your own department name here}, University at Buffalo
- Collaborative Institute for Multisource Information Fusion and Department of [insert your own department name here}, University at Buffalo
- Computational Data Science and Engineering, and Department of [insert your own department name here}, University at Buffalo
- Great Lakes Program and Department of [insert your own department name here}, University at Buffalo
- Institute of Bridge Engineering and Department of [insert your own department name here}, University at Buffalo
- Institute for Artificial Intelligence and Data Science and Department of [insert your own department name here}, University at Buffalo
- MCEER and Department of [insert your own department name here}, University at Buffalo
- Research and Education in Energy, Environment and Water (RENEW) and Department of [insert your own department name here}, University at Buffalo
- Stephen Still Institute for Sustainable Transportation and Logistics, and Department of [insert your own department name here}, University at Buffalo
- Sustainable Manufacturing and Advanced Robotic Technologies and Department of [insert your own department name here}, University at Buffalo
- The Center for Industrial Effectiveness and Department of [insert your own department name here}, University at Buffalo
Writing for an International Audience
UB is in the top 1% of U.S. institutions for number of international scholars. International faculty and staff are a large and important part of our diverse engineering and science community.
Email Signatures
Think of your email signature as a digital business card that provides relevant contact information, ideally in fewer than eight lines. Name, pronouns, title(s), department or unit, university name and telephone number are appropriate items to include. Use simple URLs, if any, without “http://www”.
Pronouns
Specifying your pronouns is not required, but it is a helpful practice in support of UB’s ongoing commitment to creating a more diverse, inclusive and equitable community. An individual’s pronouns generally follow their name and may take one of several forms: (she/her), (she, her), (she/her/hers), (she, her, hers), (they/them/their) or (they, them, their).
Web Links
Include as part of your email signature only those web links that are directly related to your professional role within the university. All web addresses (URLs) used in your signature must ultimately resolve to a .buffalo.edu domain. For extremely long URLs, please work with your unit senior communicator to create a shorter URL that redirects.
Plain Text vs. Rich Text
Choose appropriate text styling to ensure readability. While plain text is ideal in most instances of casual communications, if you choose to use rich text (to bold, italicize, underline, etc.) use Arial or Georgia as your standard font, as they are university-approved brand typefaces.
Relevant Social Media Accounts
Include information for relevant social media and/or instant messaging accounts in text only, without icons. Include only those accounts that are affiliated with the university as a whole or with your school, unit, department or professional role. Include a personal social media account only if it is used primarily to promote your academic and/or professional expertise and contains a disclaimer in your profile that states that your opinions are your own and do not express those of your employer.
Personal Statements
Do not use quotations, aphorisms or other personal statements. Such statements may be objectionable to some recipients and may be misconstrued as the university’s official position. Use of officially sanctioned university statements or slogans (e.g., “Go Bulls!” or “New York’s Public Powerhouse”) is permissible.
Confidentiality Clause
Consider including a brief confidentiality clause if warranted by the nature of your communications, for example:
CONFIDENTIALITY NOTICE: The contents of this email message and any attachments are intended solely for the addressee(s) and may contain confidential and/or privileged information and may be legally protected from disclosure.
Graphics
Graphics or stationery backgrounds should not be included in your email signature. This includes logos (e.g., UB master brand mark or unit brand extension mark) or other graphic identifiers.
Unless placed within a stylized email (using HTML), these elements are often inaccessible for individuals relying on assistive technology to read its contents, and are often treated as attachments and can clog a recipient’s inbox or cause email to be filtered as spam. Furthermore, images may not display properly in some email programs, resulting in a distorted or confusing image that is not consistent with the university’s image.
Examples:
Victor E. Bull, PhD
Assistant Dean for Graduate Education
School of Architecture and Planning
University at Buffalo
716-645-0000
Victor E. Bull, PhD (he/him)
Assistant Dean for Graduate Education
School of Architecture and Planning
University at Buffalo
office: 716-645-0000 | cell: 716-645-0000 | fax: 716-645-0000
Follow us: Facebook | Instagram | LinkedIn
Victor E. Bull, PMP, CSM (they/them/theirs)
Senior Application Development Analyst
Enterprise Application Services
University at Buffalo
215 Millard Fillmore Academic Center, Buffalo, NY 14261-0000
office: 716-645-0000 | fax: 716-645-0000
buffalo.edu/ubit
Logos and Lockups
University Logo and Marks
The UB academic brand uses several important marks, including our logo. Each has a specific role in representing the university.
Our Brand Extension
Brand extensions are core entities that directly support and further the university’s mission. They are highly visible and must always be tied directly to the master brand lockup, to reinforce and elevate the strength of the brand.
Complete the Brand Extension Request form to download the SEAS brand extension lockup. Once completed, you will immediately be sent to a page where you can download your brand extension lockup. The SEAS Office of Communications will be notified and if you need help, we can assist you with any use-related questions that you may have.
Example:

Please Note: After you complete the form, you will be taken to a web page with downloads for all of UB's schools. Click on "School of Engineering and Applied Sciences" and then you will see the download button for "Print and Digital."
Sub-Brands
Departments, offices, centers, institutes, and programs are referred to as sub-brands. They reinforce and further the mission of the university and rely on the master brand to enhance their reputation. Sub-brand lockups are organized according to decanal unit or administrative entity. The SEAS-related sub-brands are listed in three major categories below. The sub-brands are also listed on the UB Brand and Identity website.
Example:

- Career Development and Experiential Learning
- Center for Cell, Gene and Tissue Engineering
- Center for Hybrid Rocket Exascale Simulation Technology
- Center for Unified Biometrics and Sensors
- Center of Excellence in Information Systems Assurance Research and Education
- Collaborative Institute for Multisource Information Fusion
- Department of AI and Society
- Department of Chemical and Biological Engineering
- Department of Civil, Structural and Environmental Engineering
- Department of Computer Science and Engineering
- Department of Electrical Engineering
- Department of Engineering Education
- Department of Industrial and Systems Engineering
- Department of Mechanical and Aerospace Engineering
- Experiential Learning Programs
- Initiative on Plastics Recycling Research and Innovation
- Institute of Bridge Engineering
- MCEER
- Office of Academic Affairs
- Office of Faculty Affairs and Recognition
- Office of Justice, Equity, Diversity and Inclusion
- Office of Student Affairs
- Office of University Advancement and Alumni Engagement
- Outreach and Community Engagement
- Shared Instrumentation Laboratories
- Stephen Still Institute for Sustainable Transportation and Logistics
- Structural Engineering and Earthquake Simulation Laboratory
- The Center for Industrial Effectiveness
- Advanced Computational Science
- Blockchain ThinkLab
- Center for Advanced Semiconductor Technologies
- Institute for Lasers Photonics and Biophotonics
- Department of Biomedical Engineering
- Department of Materials Design and Innovation
- Research and Education in eNergy Environment and Water
- Stem Cells in Regenerative Medicine Program
- Sustainable Manufacturing and Advanced Robotic Technologies
- Women in Science and Engineering
- Center for Computational Research
- Center for Information Integrity
- Center of Excellence Materials Informatics
- Institute for Artificial Intelligence and Data-Science
Complete the Sub-Brand Request Form to download all SEAS sub-brand lockups. Once completed, you will be sent to a page where you can download your sub-brand lockup. Refer to the lists above to find the group that includes the sub-brand lockup. The SEAS Office of Communications will be notified and if you need help, we can assist you with any use-related questions that you may have.
Please Note: After you complete the form, you will be taken to a web page with downloads for all of UB's schools. Click on "School of Engineering and Applied Sciences" and then you will see the download button for "Print and Digital."
Requesting a New Lockup
The creation of new lockups must be coordinated through the SEAS Office of Communications, in collaboration with University Communications. Academic departments, offices, centers, and institutes are eligible for new or updated sub-brand lockups.
Other entities, including programs and research labs, are encouraged to use existing, relevant sub-brand lockups. Academic degree programs, buildings and spaces are ineligible for a lockup. A new lockup may be approved for an entity within a department, office, center, or institute if it meets all the following criteria:
- Permanence: The entity has an ongoing, stable presence within the university’s organizational structure. It is not a temporary initiative, project, or grant-funded effort with a defined end date. The entity’s existence and operation are not dependent on the employment of a single faculty member, and the entity would not dissolve upon the faculty member’s departure.
- Public Facing: The entity engages regularly with audiences outside the university (e.g., community collaborators, industry partners, prospective students, or the general public). Internal entities that primarily serve faculty, staff, or students should use an existing, relevant sub-brand lockup.
- Unique Identity: The entity’s function and areas of focus are highly distinct from the broader efforts of its unit. Its work cannot be clearly communicated with an existing sub-brand lockup.
Unauthorized creation or modification of logos and lockups is not permitted.
Types of Design Files
You can download each department lockup at the UB Logos, Marks and Graphics page. Each lockup is available in the following color and file formats. Review the section below to determine which is appropriate for your usage.
Color Formats
CMYK (Cyan, Magenta, Yellow, Black) design files are for any project that will be physically printed, not viewed on a screen.
Best for posters, business cards, brochures, postcards and other commercial printing.
RGB (Red, Green, and Blue) design files are for displaying your lockup on a digital screen.
Best for digital images on websites, emails, TV displays, presentations, virtual backgrounds and mobile applications.
PMS (Pantone Matching System) Spot colors are used when working with outside vendors to print merchandise.
Best for shirts, pens, or any other promotional items.
File Formats
JPG is a raster-based image file format, compatible with most Microsoft Office programs and Adobe Creative Suite applications. Like PNG files, JPG files cannot be enlarged beyond their size without distortion. Unlike PNG files, they do not support transparency and will have an opaque box around the image in Microsoft Office programs.
Best for web or print applications where transparency is not required.
PNG is a digital image file format. It is raster-based, meaning it’s composed of a set number of pixels with a specific resolution. Therefore, enlarging a PNG file beyond its original size will cause significant blurriness or distortion. PNG files have transparent backgrounds and are compatible with most Microsoft Office products.
Best for digital applications such as websites and emails.
EPS is a file format for vector-based graphics such as icons, logos and types. Vector graphics are made up of paths rather than pixels, so they are resolution-independent; i.e., they can be scaled to any size without distortion. While EPS files comply with most graphic design programs, including Adobe Creative Suite applications, they do not function in Microsoft Office programs.
Best for merchandise, logos and illustrations that require a range of sizes and scales.
Graphic Elements
Our brand has a number of graphic tools that create a unique look and make us distinct from our peers and instantly recognizable. When they’re used consistently, these elements create continuity within our family of materials, across a variety of media.
Patterns
UB has created a set of fourteen patterns that can be used in a variety of ways. They work best as textural images in instances such as divider pages, backgrounds or interior covers. The simpler versions work well for framing short pieces of text. Patterns can also be cropped to fit a specific area of a design. You are not required to use the entire pattern.

Lines
Lines are a great way to establish hierarchy, to guide navigation within a layout, to emphasize a word or phrase, or to set page borders and organize content. Lines can also convey process and place, helping reinforce the concept of “Here is how.”

Solid line

Dashed line
Line Ends
Ends are a great and simple way to add visual interest to a layout. But they can also be used to convey a variety of ideas: Start here, end there; this goes with that; do this, then that; and so forth.
Used in conjunction with lines, ends can help convey direction or movement, establish an origin point or an end point, or call out specific information within a layout.

Typography
The official UB Brand fonts are Sofia Pro, More Pro, and Freeland. It is important to use university fonts whenever possible, however, our fonts may not always be available for use in Word documents, PowerPoint presentations and other digital applications. To ensure brand consistency, please use the appropriate font substitutes of Arial and Georgia

Color Strategy
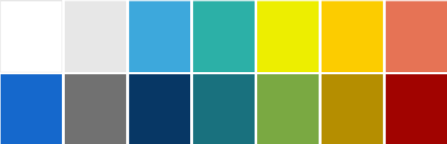
UB's branded color palette represents our community's vibrant and tenacious nature, as well as our rigorous academic standards and storied history.

SEAS Color Palette
The School of Engineering and Applied Sciences has three typical pops of color from the general UB branded color palette to be used in conjunction with UB Blue and Hayes Hall White.

UB Blue
CMYK: 100/53/0/0
PMS: 2935
RGB: 0/91/187
HEX: #005bbb

Hayes Hall White
CMYK: 0/0/0/0
PMS: White
RGB: 255/255/255
HEX: #ffffff

Lake LaSalle
CMYK: 66/0/39/0
PMS: 3265
RGB: 0/166/156
HEX: #00a69c

Solar Strand
CMYK: 0/19/89/0
PMS: 123
RGB: 255/199/44
HEX: #ffc72c

Letchworth Autumn
CMYK: 0/72/70/0
PMS: 7416
RGB: 229/106/84
HEX: #e56a54
Department Color Palettes
For a consistent brand experience, each department has suggested pops of color to be used in conjunction with UB Blue and Hayes Hall White.

Harriman Blue
CMYK: 100/30/19/76
PMS: 3035
RGB: 0/47/86
HEX: #002f56

Victor E. Blue
CMYK: 67/2/0/0
PMS: 298
RGB: 47/159/208
HEX: #2f9fd0

Greiner Green
CMYK: 10/0/95/0
PMS: 396
RGB: 235/236/0
HEX: #ebec00

Solar Strand
CMYK: 0/19/89/0
PMS: 123
RGB: 255/199/44
HEX: #ffc72c

Olmstead Green
CMYK: 56/2/78/5
PMS: 7489
RGB: 109/160/75
HEX: #6da04b

Baird Point
CMYK: 5/11/8/12
PMS: 434
RGB: 228/228/228
HEX: #e4e4e4

Niagara Whirlpool
CMYK: 0/19/89/0
PMS: 123
RGB: 255/199/44
HEX: #ffc72c

Lake LaSalle
CMYK: 66/0/39/0
PMS: 3265
RGB: 0/166/156
HEX: #00a69c

Townsend Gray
CMYK: 30/22/17/57
PMS: COOL GRAY 9
RGB: 102/102/102
HEX: #666666

Olmstead Green
CMYK: 56/2/78/5
PMS: 7489
RGB: 109/160/75
HEX: #6da04b

Victor E. Blue
CMYK: 67/2/0/0
PMS: 298
RGB: 47/159/208
HEX: #2f9fd0

Greiner Green
CMYK: 10/0/95/0
PMS: 396
RGB: 235/236/0
HEX: #ebec00

Victor E. Blue
CMYK: 67/2/0/0
PMS: 298
RGB: 47/159/208
HEX: #2f9fd0

Harriman Blue
CMYK: 100/30/19/76
PMS: 3035
RGB: 0/47/86
HEX: #002f56

Solar Strand
CMYK: 0/19/89/0
PMS: 123
RGB: 255/199/44
HEX: #ffc72c

Solar Strand
CMYK: 0/19/89/0
PMS: 123
RGB: 255/199/44
HEX: #ffc72c

Harriman Blue
CMYK: 100/30/19/76
PMS: 3035
RGB: 0/47/86
HEX: #002f56

Townsend Gray
CMYK: 30/22/17/57
PMS: COOL GRAY 9
RGB: 102/102/102
HEX: #666666

Letchworth Autumn
CMYK: 0/72/70/0
PMS: 7416
RGB: 229/106/84
HEX: #e56a54

Niagara Whirlpool
CMYK: 0/19/89/0
PMS: 123
RGB: 255/199/44
HEX: #ffc72c

Harriman Blue
CMYK: 100/30/19/76
PMS: 3035
RGB: 0/47/86
HEX: #002f56

Bronze Buffalo
CMYK: 9/35/98/30
PMS: 1255
RGB: 173/132/31
HEX: #ad841f

Townsend Gray
CMYK: 30/22/17/57
PMS: COOL GRAY 9
RGB: 102/102/102
HEX: #666666

Baird Point
CMYK: 5/11/8/12
PMS: 434
RGB: 228/228/228
HEX: #e4e4e4

Harriman Blue
CMYK: 100/30/19/76
PMS: 3035
RGB: 0/47/86
HEX: #002f56

Baird Point
CMYK: 5/11/8/12
PMS: 434
RGB: 228/228/228
HEX: #e4e4e4

Bronze Buffalo
CMYK: 9/35/98/30
PMS: 1255
RGB: 173/132/31
HEX: #ad841f

Greiner Green
CMYK: 10/0/95/0
PMS: 396
RGB: 235/236/0
HEX: #ebec00

Solar Strand
CMYK: 0/19/89/0
PMS: 123
RGB: 255/199/44
HEX: #ffc72c

Harriman Blue
CMYK: 100/30/19/76
PMS: 3035
RGB: 0/47/86
HEX: #002f56
Designing for Accessibility
We want our communications to resonate with all audiences, so take consideration when choosing color combinations for digital and print communications. Our color palette has been optimized for compliance with the Americans with Disabilities Act (ADA)—an equal opportunity law for people with disabilities—so it’s visually effective and functionally useful.
Here are some tips to help make your communications accessible to all.
Don’t rely on color alone
Since some users may override page colors, color should not be the only way information is conveyed. Make sure information is available even if colors are altered. This means adding another cue, like an underline, to show a link or an icon to reinforce the meaning.
Provide high contrast
The following are some examples of ADA compliant color combinations:
- Hayes Hall White on UB Blue
- Hayes Hall White on Townsend Gray
- UB Blue on Hayes Hall White
- Townsend Gray on Hayes Hall White
- Harriman Blue on Baird Point Gray
- Harriman Blue on Hayes Hall White
For more combinations, please refer to: UB's ADA Color Compliance Chart
Further Accessibility Training
A free online educational resource is available to improve your web accessibility knowledge and skill set through Deque University. The full curriculum contains over 30 courses on creating accessible documents, testing and more, which are extremely valuable to web developers, content editors and all faculty and staff who create online materials.
Photo and Video
The school can assist in arranging professional photography and/or providing in-house photographers. If you have an event you would like photographed, submit your request to the SEAS Office of Communications.
Event Photography Policy
Please include the statement below for events where there will be a photographer. This includes (but is not limited to) confirmation emails to participants who register online, program booklets/schedule of events, and other print or electronic communications to participants as appropriate. In addition, for large events, consider including a sign at the event.
'The University at Buffalo will occasionally have a photographer at events such as the one for which you are registered. Please be advised that UB may use photographs taken during events for publication in print and online, including social media. Please alert the photographer at the event should you not wish to have your photograph taken.'
Generative AI Image Policy
AI-generated images or videos should not be used to represent people or places at UB. AI-powered filters and editing are permissible but should not fundamentally alter the meaning, context or integrity of the original image or video. All images or videos that are generated or altered by AI must be clearly labeled. The SEAS Office of Communications maintains discretion over any visual elements used in all SEAS communications.
Photo Resources
The UB Photo Database is an excellent resource for all UB faculty and staff. More information, including guidelines for capturing the UB "spirit" in visual form, can be found on UB Photography and Videography.
The School of Engineering and Applied sciences also has its own SEAS Photo Database for more school-specific images.
Looking for stock media? The SEAS Office of Communications has access to several photo, graphic, video, and music databases. Please contact us for more information.
